
The multi-talented and advanced Windows Forms datagrid/gridview control, with built-in report generator, editors, validation, and more. Highly extensible.


The multi-talented and advanced Windows Forms datagrid/gridview control, with built-in report generator, editors, validation, and more. Highly extensible.
The quickest-loading grid with efficient memory usage and optimized drawing code for fast display, scrolling, and resizing.
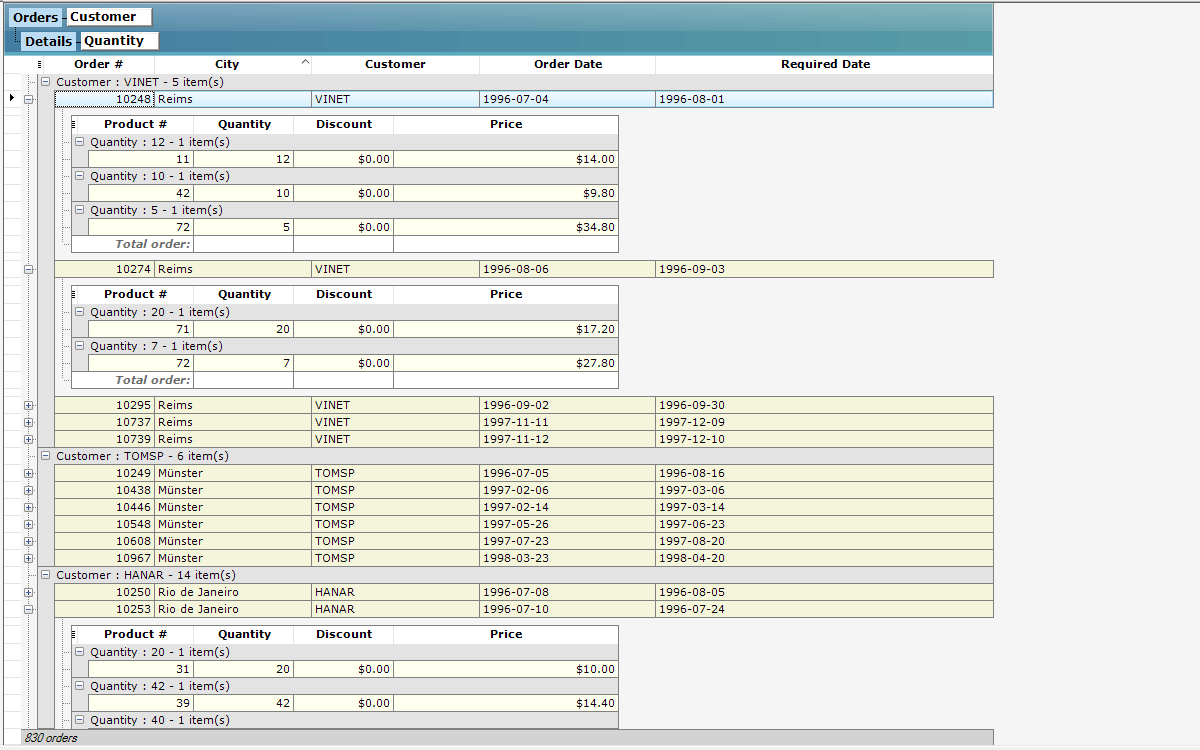
Provides over 120 features, including grouping, hierarchical master / detail, pixel-perfect Windows and Office theming, fixed rows and columns, Excel export, interactive visual styles, cell UI virtualization and other performance enhancements, and much more. Simply the most powerful .NET datagrid on the market.
It is the only grid with built-in reporting. Lets end-users generate, format, export (PDF, HTML, TIFF, and JPEG), and print reports from their grid-enabled apps.
Offers the industry’s most logically crafted and extensible .NET object model. Compatible with all .NET 4.X versions, as well as .NET Core 3.0 and up, and offers a separate build for .NET 2.0/3.5.
Includes a rich set of modular cell editor controls including multi-column combobox, rich calendar, etc. They are all usable outside the grid, too.
Widely used for 15 years, including by Microsoft in many of their applications, such as Microsoft Office.
Gradient maps with support for transparency to create the illusion of light, shadows, and smooth surfaces to the grid. Three stylesheets that take advantage of the gradient map feature are provided: Aero-like, Office blue, and Office silver.
Interactive visual styles that let the grid or specific parts of the grid react to the end-user: HotVisualStyle, SelectionVisualStyle, InactiveSelectionVisualStyle, and ErrorVisualStyle.
To continue enjoying our services without interruption, please contact our sales team to renew your subscription.
Try for 45 Days
If you already have a license, download this version and provide your license key.
Here are all the latest updates to this product
Release Date: Released Jan. 30, 2020
Build Number: Build 4.3.20076.12370
Release Date: Released Jan. 30, 2019
Build Number: Build 4.2.19072.22340